最近cloudflare说WordPress用admin作为管理员用户名不安全,会受到黑客的攻击,而WordPress安装的时候默认的用户名就是admin,而且在WordPress的后台也改不了,后台只能改显示的用户名,也就是昵称。这个改了也没有什么用。 继续阅读“WordPress改默认的用户名admin”
标签: WordPress
几大网站性能测试与评估工具
一个网站的好坏,可以从两个方面来评价,就一个就是技术方面,另一个就是内容方面。
技术方面有速度测试,还有就是规范化等,是不是符合HTML的规范。
下面介绍一些常用的测试工具。
有一些网站可以检测纲站的性能,并提供检测报告。 继续阅读“几大网站性能测试与评估工具”
Evernote升级4.6.4版本提示2732错误的最佳解决方法
一直在用Evernote的国际版,以前升级什么的都很快也没有什么错误,但是最近升级到4.6.4版本的时候却老是提示有错误,而且它还每天不断的提示升级。然后就这样点了一次又一次。还是提示2732错误。 继续阅读“Evernote升级4.6.4版本提示2732错误的最佳解决方法”
W3 Total Cache大量更新改版
W3 Total Cache插件更新到了0.9.2.6 ,這個版本改動較大,一個就是界面,然後就是功能。
有了新的Dashboard。
圖標也改了,其實原來那個也挺好的,只不過色彩太顯眼了,這個和整個WordPress協調一點。 继续阅读“W3 Total Cache大量更新改版”
W3 Total Cache使Cron任务不能执行的解决办法
一直在使用W3 Total Cache这款插件,其功能非常多,能产生静态文件,缓存数据库,优化CSS,JS等,功能一多就容易出问题,很可能就和别的插件不兼容了!
W3 Total Cache还有一个问题就是语言是英语的,没有中文翻译,有很多设置到底是起到什么作用,是怎样实现的,怎样设置才好都不是太清楚。很多人一看那么多设置就晕,而且这方面的教程也较少。 继续阅读“W3 Total Cache使Cron任务不能执行的解决办法”
WordPress升級到3.5.1
WordPress 3.5.1 简体中文版本现已可用。版本修复 37 个问题。这也是一个安全更新。完整的问题列表请参见 ticket 列表和 changelog。梗概如下: 继续阅读“WordPress升級到3.5.1”
升级到了WordPress 3.5 启用Twenty Twelve 主题
昨天2012年12月12日,WordPress更新到了3.5版本,现在的WordPress更新都是采用后台自动更新了,不像以前还要分压缩包一个一个的上传,还有可能有错误。WordPress 3.4 版本的中文主题包还能用,没有出现什么大的问题,然后就是两个默认的主题升级到1.5,这两个主题其实前一天就升级了,比WordPress要前一天。
后台右边的那个链接管理没有了,据说有一个插件可以变回来,但是那个东西好像不怎么用,还是算了吧!
媒体上传工具也更了很多,可能对于有大量图片的博客来说会比较好,但是这个博客也不是经常上传很多图片的。能用就行了。
然后就是那个Twenty Twelve主题还是挺好的,和原来用的主题在布局上差不多,但是这个主题可根据屏幕的大小自动调节布居。这样还是比较好的。在各种设备上都可以有较好的显示。以后可能就用这种主题了,然后不用WPtouch插件了,这个插件是通过识别user agent 来判断是什么是什么设备的。这个可能有设备识别不了,但是他那个页面确实比较好看。
对于博来说,还是好好的写点东西比较实在,花太多的时间在主题,速度优化上还是不行的。
WordPress 更新至3.4.2.
WordPress 9月7日更新至3.4.2.
WordPress 的更新速度还真快,6月29才更新的的3.4.1,现在WordPress 3.4.2 现已发布。3.4.2 版本是个维护版本,包含对先前所有版本的安全更新。
在短短的不到三个月的时间里,WordPress 3.4 系列已经创造了近一千五百万次下载的佳绩,其中简体中文版本贡献了五百余万次的下载。
本次包含的修正有:
- 解决老旧浏览器使用后台时可能遇到的问题。
- 解决主题预览和/或截图显示不正确的问题。
- 增强了可视化编辑器的插件兼容性。
- 解决了某些固定链接包含分类目录的站点可能遇到的分页问题。
- 优化了代码,避免 oEmbed 提供商和 trackback 出错。
- 禁止了大小不正确的顶部图像的上传。
- 3.4.2 版本还解决了一些安全问题。之前版本可能遇到的问题有:用户越权等。本次的安全问题全部是由 WordPress 的安全小组发现的。
下载 3.4.2 版本,或通过您的“仪表盘” → “更新”来自动升级。
现在升级还真的挺方便了!后台直接升!
怎样制作Favicon格式的网站LOGO
本文主要介绍怎样制作网站LOGO,包括用到的软件,方法,网站,代码,还有一些技巧,并且附有图片。用到了Illustrator,converticon.com.还有就是Wordpress网站用的代码。
网站不仅要有有个性的名字,而且要有好看的LOGO,像百度就是一狗爪印,月光博客是一条的龙。而wordprss是一个w加了一个圈,网站LOGO最主要的简洁,清晰,容易使人记住,由于网站LOGO的图片都是很小的,在很小的一张图片上要把网站的特点展示出来,并且让人记住,这不是一件容易的事。
用Illustrator创作原图片:
Illustrator是最好的创作矢量图片的软件,同样是Adobe公司出品的一款图片处理软件,PhotoShop大家都很熟悉,其实Illustrator的功能也很强大,对于矢量处理是最好的选择,目前的最新版是16,即CS6 当然矢量图片处理还有多,还有corelDraw, Freehand,还有免费开源的矢量图片处理软件Inkscape。
- 选择矩形工具,创建一个正方形的框。填充为绿色,无描边。
- 选择文字工具,输入Go。调整Go的大小。
- 把Go扩展描边。
- 保存,输出为PNG格式,其它格式也行,比如JPG。

这样一个简易的网站LOGO就做好了,但是这样的PNG的图片格式并不能当作网站的LOGO显示出来,还要把PNG格式的图片转换成.ico格式的图片。这里有很多地方可以提供这种转换。也有专门的软件,这里用到的是一个转门转把图片转换成.ico格式的网站。http://converticon.com/
这上网站就做这一件事,其界面是苹果风格的。它可以把JPG,PNG,GIF格的图片转换成.ico格式的。选定择32×32和16×16的格式。检查.ico文件的大小和显示情况,如在windows 下显示不出来的文件是有问题的,得重新转换,转换后的文件最好不要超过2Kb。
转完后上传到网站的根目录。一般上传后刷新就可以了,但是为了确保在多数浏览器上都能够起作用,还需要在进行一步的处理。比如Wordpress在主题的header.php上面加入Icon文件的路径,比如,<link rel=”shortcut icon” href=”http://www.3go2.com/wp-content/uploads/2012/06/favicon.ico” >。
一个很好用的SEO网站--GTmetrix.com
GTmatrix不仅可以检测网站速度,更重要的功能是为网站优化提供建义。网站的服务器在加拿大,它的口号是:The Web Should be Fast.网站Alexa排名达2740,其主要基于Firefox 10.0.2, Page Speed 1.12.0.1, YSlow 3.0.4。有这两款插件可以为网站提供详细的优化建议,比如缓存,CSS优化,可以查看网页中各元素的加载时间,还可以查看以前网站检测到的记录。网站会及时间的升级所用的Firefox,Page Speed, YSlow。所以使用起来比自己去装这三个东西要方便。而且还可以提供不同地方的测试速度。
服务器的地址还可以选择:美国,达拉斯;英国,伦敦;巴西,圣保罗;澳大利亚,悉尼;加拿大,温哥华。还可以选择是否为Http Authentication;是否用Adblock Plusf去掉广告,还可以填写Cookies进行检测.
GTmetrix不仅可以检测网站速度,更重要的功能是为网站优化提供建义。网站的服务器在加拿大,它的口号是:
The Web Should be Fast.
网站Alexa排名达2740,其主要基于Firefox 10.0.2, Page Speed 1.12.0.1, YSlow 3.0.4。有这两款插件可以为网站提供详细的优化建议,比如缓存,CSS优化,可以查看网页中各元素的加载时间,还可以查看以前网站检测到的记录。网站会及时间的升级所用的Firefox,Page Speed, YSlow。所以使用起来比自己去装这三个东西要方便。而且还可以提供不同地方的测试速度。
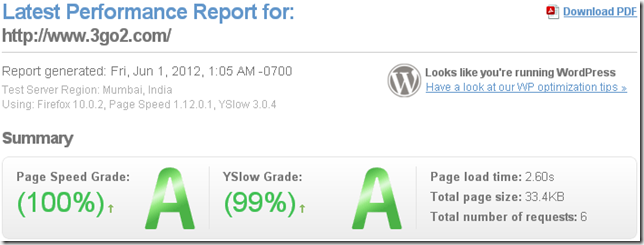
下图是本网站在印度,孟买的检测报告的总评。服务器的地址还可以选择:美国,达拉斯;英国,伦敦;巴西,圣保罗;澳大利亚,悉尼;加拿大,温哥华。还可以选择是否为Http Authentication;是否用Adblock Plus去掉广告,还可以填写Cookies进行检测.
在Page Speed的一项中有
Use efficient CSS selectors
Remove unused CSS
Avoid bad requests
Defer parsing of JavaScript
Enable gzip compression
Enable Keep-Alive
Inline small CSS
Inline small JavaScript
Leverage browser caching
Make landing page redirects cacheable
Minify CSS
Minify HTML
Minify JavaScript
Minimize redirects
Minimize request size
Optimize images
Optimize the order of styles and scripts
Put CSS in the document head
Remove query strings from static resources
Serve resources from a consistent URL
Serve scaled images
Specify a cache validator
Specify a Vary: Accept-Encoding header
Specify a character set early
Specify image dimensions
Avoid CSS @import
Combine images using CSS sprites
Prefer asynchronous resources等选项。
在Yslow中会检测以下内容,并提供优化建议:
Use cookie-free domains
Make favicon small and cacheable
Avoid empty src or href
Add Expires headers
Make fewer HTTP requests
Compress components with gzip
Use a Content Delivery Network (CDN)
Minify JavaScript and CSS
Avoid URL redirects
Make AJAX cacheable
Put CSS at the top
Remove duplicate JavaScript and CSS
Put JavaScript at bottom
Avoid AlphaImageLoader filter
Avoid HTTP 404 (Not Found) error
Reduce the number of DOM elements
Do not scale images in HTML
Use GET for AJAX requests
Avoid CSS expressions
Reduce DNS lookups
Reduce cookie size
Configure entity tags (ETags)
Make JavaScript and CSS external
第三项是对各元素的加载时间的测试。Timeline
可以看到各元素的加载时间。比如CSS,JS,图片和加载时间。
这个网站的注册用户还下载非常详细的PDF格式的分析报告。网站还提供了针对Wordpress的优化建议。