Stock Review 20120308
Stock Review 20120306
Stock Review 20120305
复盘20120302
一个很好用的写微图关键词的网站-arcurs.com
做微图的人都知道,就算你拍好了片子,画好了矢量图,工作只完成了一半,还一很重要的一步,写关键词,描述图片,写微图关键词要花很多的时间,但这都是值得的,能否写好图片的关键词对下载量有很大的影响,一般图片库都有两种查找图片的方式,一种是索引,另一种就是搜索引擎搜索关键词,而大多数人买图片也是通过搜索引擎来搜索图片,而且所用的关键词还比较简单,一般不会用什么生辟的词。对于母语非英语的人来说,这一步并不是那么的轻松。
现在推荐一个帮助你写微图关键词的网站–arcurs.com。
这个网站的工作原理是这样的:
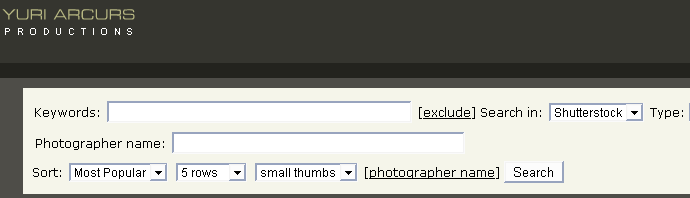
1.首先你有一张要写关键词的图片,你输入一个关键词来描述这张图片,比如green apple。可以选择shuttetstock,或crestock两个图片库。

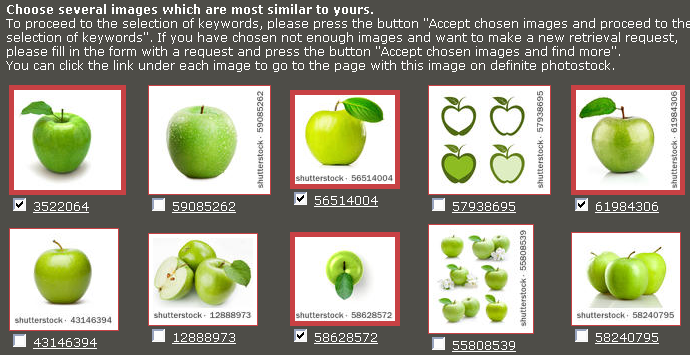
2.你将得到很多和你的图片类似的图片,然后你可以选择和你的图片最像的图。
如果不满意还可以输入其它的关键词选择其它更像的图片。

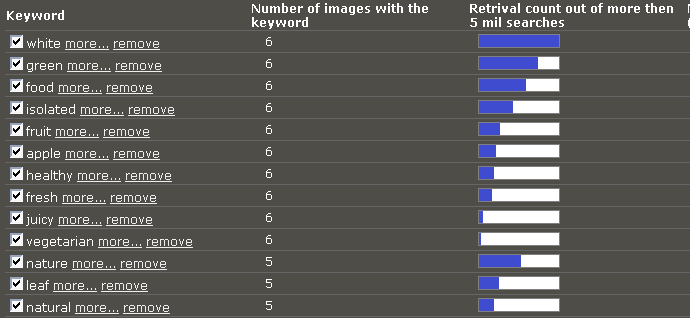
3.网站会自动获取你所选图片的关键词,然后例出来,你可以去掉那些明显不符合的。
点下面:

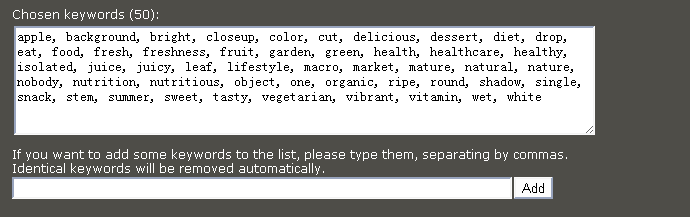
4.你可以得到50个关键词
然后点

这样这张图片的50个关键词就写好了。
dreamstime 已有中文版-cn.dreamstime.com
四大微图网istockphoto,shuttersotck,dreamstime,fotolia中的dreamtime已经有了中文版了,fotolia了很久以前就有中文版了,但是后来fotolia改版后中文版就没有了,而shutterstock只是卖图片的网站有中文版,而submit.shutterstock.com并不没有中文版。还有一个微图网站123rf.com的中文版做的比较好,翻译的较到位。
dreamstime的中文版:cn.dreamstime.com有很多内容翻译的一般,但是有总比没有好。
怎样看色标电阻的阻值
四环表示法(普通电阻):
自左向右顺序:第一位数、第二位数、乘数(10的几次幂)、误差。
五环表示法(精密电阻):
自左向右顺序:第一位数、第二位数、第三位数、乘数(10的几次幂)、误差。
有效数表示:
| 棕 | 红 | 橙 | 黄 | 绿 | 蓝 | 紫 | 灰 | 白 | 黑 |
|---|---|---|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 |
乘数表示(10的几次幂):
| 棕 | 红 | 橙 | 黄 | 绿 | 蓝 | 紫 | 灰 | 白 | 黑 | 金 | 银 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 0 | -1 | -2 |
误差数表示(%):
| 棕 | 红 | 绿 | 蓝 | 紫 | 金 | 银 | 无色 |
|---|---|---|---|---|---|---|---|
| ±1% | ±2% | ±0.5% | ±0.2% | ±0.1% | ±5% | ±10% | ±20% |
例:
| 棕 | 灰 | 红 | 金 |
|---|---|---|---|
| 1 | 8 | 10的2次幂 | ±5% |
标称电阻值为1800欧姆,允许误差为百±5%。
例:
| 棕 | 紫 | 绿 | 银 | 棕 |
|---|---|---|---|---|
| 1 | 7 | 5 | 10的-2次幂 | ±1% |
标称电阻值为1.75欧姆,允许误差为±1%。
WordPress优化插件W3 total Cache及产生的错误
WordPress有很多优化类的插件,其中W3 total Cache是其中一款非常不错的插件,功能非常强大,且很实用。
页面缓存
可以产生静态的页面。
HTML,CSS,JS优化
可以自动的减少CSS,JS的数量和大小,从CSS,JS,Feed等删除不必要的数据,来减小网页的载入时间。
还可以对数据库缓存,浏览器缓存优化,CDN设置,CloudFlare设置等。用了这个插件后,在GTmetrix网站上测试的分数可以上一个级别。
但是由于很多功能不知道其具体的作用过程,所以使用过程中也可以能会遇到一些问题。
比如用了数据库缓存功能后,有些数据库自动备份插件就会遇到错误。
还有一些错误是由于主题不规范造成客也一些错误,把插件设置好后一运行其它都还好,可以看到在/wp-content/w3tc/…目录下产生了很多优化后的文件,像CSS,和JS等,但是一看网页,发现很多背景图片不见了,但是博文里发布的图片还在,确定是主题带的图片没有了,一开始以为是主题写的不规范造成的,看了主题的文件发现主题文件中引用图片用的是相对路径,images/xxx.png,主题在wp-content/themes/下,style.css的路径为wp-content/themes/xxxx/style.css,images文件夹为wp-content/themes/xxxx/images,所以style.css引用images文件夹里的xxx.png文件可以通过background:url(images/xxx.png),但是经W3 total Cache 处理形成的xxxxxxxx.css文件,却在/wp-content/w3tc/min/xxxxxxxx.css,这题就产生了,由于W3 total Cache 插件并没有把images文件夹也转到xxxxxxxx.css所在的目录,所以背景图片就找不到了,把所有的background:url(images/xxx.png)改为background:url(…/xxxx/images/xxx.png) 后问题解决。
主要微图网站FTP上传方式介绍
微图网站基本都提供FTP上传方式,FTP上传方式为上传大量图片提供便利,且上传速度也比Http上传,Java插件,Flash上传要快。很多微图网站的视频
上传只有FTP方式。
1.开启FTP上传模式
有的微图网站并未默认开启FTP上传方式,要到帐号控制面版上开启和关闭,像Shutterstock就没有默认开启FTP上传方式。Dreamstime在开启的同时会给
出相应的FTP帐号和密码。
2.下载FTP软件
FTP软件有很多,这里以FileZilla为例。很多网站,也推荐用FileZilla。FileZilla是免费开源的FTP解决方案。
3.设置站点
安装好FilaZilla后,打开 文件-站点管理器-增加新站点
要填的一般有三项:
1,主机
123rf是: submit.123rf.com或ftp.123rf.com
Bigstockphoto是:ftp.bigstockphoto.com
Dreamstime是: upload.dreamstime.com
fotolia 是: submit.fotolia.com
Shutterstock是: submit.shutterstock.com
而istockphot有专们的上传软件
2.用户名:一般都是你的用户名,即登录网站的用户名,但有的却不是这样的
123rf,是: 你的用启名@submit.123rf.com
Dreamstime会另外提供一个用户名
3.密码:就是你的密码
4.上传
5.等待微图网站处理上传的图片
FTP上传后,在网站的上并不能马上看到上传的图片,要等大概30分钟,有的网站快点。在这个过程中不要重复上传。





