GTmetrix不仅可以检测网站速度,更重要的功能是为网站优化提供建义。网站的服务器在加拿大,它的口号是:
The Web Should be Fast.
网站Alexa排名达2740,其主要基于Firefox 10.0.2, Page Speed 1.12.0.1, YSlow 3.0.4。有这两款插件可以为网站提供详细的优化建议,比如缓存,CSS优化,可以查看网页中各元素的加载时间,还可以查看以前网站检测到的记录。网站会及时间的升级所用的Firefox,Page Speed, YSlow。所以使用起来比自己去装这三个东西要方便。而且还可以提供不同地方的测试速度。
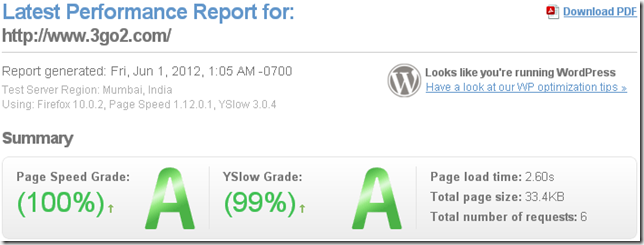
下图是本网站在印度,孟买的检测报告的总评。服务器的地址还可以选择:美国,达拉斯;英国,伦敦;巴西,圣保罗;澳大利亚,悉尼;加拿大,温哥华。还可以选择是否为Http Authentication;是否用Adblock Plus去掉广告,还可以填写Cookies进行检测.
在Page Speed的一项中有
Use efficient CSS selectors
Remove unused CSS
Avoid bad requests
Defer parsing of JavaScript
Enable gzip compression
Enable Keep-Alive
Inline small CSS
Inline small JavaScript
Leverage browser caching
Make landing page redirects cacheable
Minify CSS
Minify HTML
Minify JavaScript
Minimize redirects
Minimize request size
Optimize images
Optimize the order of styles and scripts
Put CSS in the document head
Remove query strings from static resources
Serve resources from a consistent URL
Serve scaled images
Specify a cache validator
Specify a Vary: Accept-Encoding header
Specify a character set early
Specify image dimensions
Avoid CSS @import
Combine images using CSS sprites
Prefer asynchronous resources等选项。
在Yslow中会检测以下内容,并提供优化建议:
Use cookie-free domains
Make favicon small and cacheable
Avoid empty src or href
Add Expires headers
Make fewer HTTP requests
Compress components with gzip
Use a Content Delivery Network (CDN)
Minify JavaScript and CSS
Avoid URL redirects
Make AJAX cacheable
Put CSS at the top
Remove duplicate JavaScript and CSS
Put JavaScript at bottom
Avoid AlphaImageLoader filter
Avoid HTTP 404 (Not Found) error
Reduce the number of DOM elements
Do not scale images in HTML
Use GET for AJAX requests
Avoid CSS expressions
Reduce DNS lookups
Reduce cookie size
Configure entity tags (ETags)
Make JavaScript and CSS external
第三项是对各元素的加载时间的测试。Timeline
可以看到各元素的加载时间。比如CSS,JS,图片和加载时间。
这个网站的注册用户还下载非常详细的PDF格式的分析报告。网站还提供了针对Wordpress的优化建议。